In the world of backend programming and testing, everyone is quite familiar with Postman as a helpful tool for testing APIs. Clearly, Postman is a popular developer tool. Even though there are tons of developers already using Postman every day, there might be part of Postman that is still vague or perhaps unaware to developers even to the well-experienced ones. Now imagine the number of new users just discovering Postman! Mind-boggling isn't it?
Understanding and Using Variables
A variable is a symbolic representation of data that enables you to access a value without having to enter it manually wherever you need it. This can be useful if you are using the same values in multiple places. Variables make your requests more flexible and readable, by abstracting the detail away.
For example, if you have the same URL in more than one request, but the URL might change later, you can store the URL in a variable base_url and reference it in your requests using {{base_url}}. If the URL changes, you can change the variable value and it will be reflected throughout your collection, wherever you've used the variable name.
Variables enable you to store and reuse values in Postman. By storing a value as a variable, you can reference it throughout your collections, environments, requests, and test scripts. Variables help you work efficiently, collaborate with teammates, and set up dynamic workflows.
Switching Between Workspaces
Just like switching tabs in a browser, you can equally do the same in Postman but with workspaces. To open a workspace, select Workspaces in the Postman header. Select a workspace to open it, or select View all workspaces for a list of all available workspaces. This will only display workspaces that you have access to, based on the workspace visibility and your workspace role.
I don't think there is a way to copy individual requests from one workspace to another. You can however do it at the collection level.
If you click ... next to the collection name, you'll get options to move or export.
Selecting move will give you the option to select the target workspace.
Selecting export will generate a JSON file. You can then import this JSON into the target workspace.
Writing Tests and Test Script
To open a workspace, select Workspaces in the Postman header. Select a workspace to open it, or select View all workspaces for a list of all available workspaces. This will only display workspaces that you have access to, based on the workspace visibility and your workspace role.
Test scripts can use dynamic variables, carry out test assertions on response data, and pass data between requests. In the Tests tab for a request, enter your JavaScript manually or select Snippets next to the code editor.
Tests execute after the response is received. When you select Send, Postman runs your test script after the response data returns from the API.
Preset Headers
When you want to interact with an API, some headers are required whenever you place a request. Headers include username, password, API key, Authorization, etc. but when you work with the application it's automatically set and sends the request. In case of directly hitting the API, you are required to pass those headers every time you need to make a request.
In Postman when you make a new request you need to fill all the headers again, to save time Presets or Preset Headers come into the picture to preserve the headers setting to use in future requests.
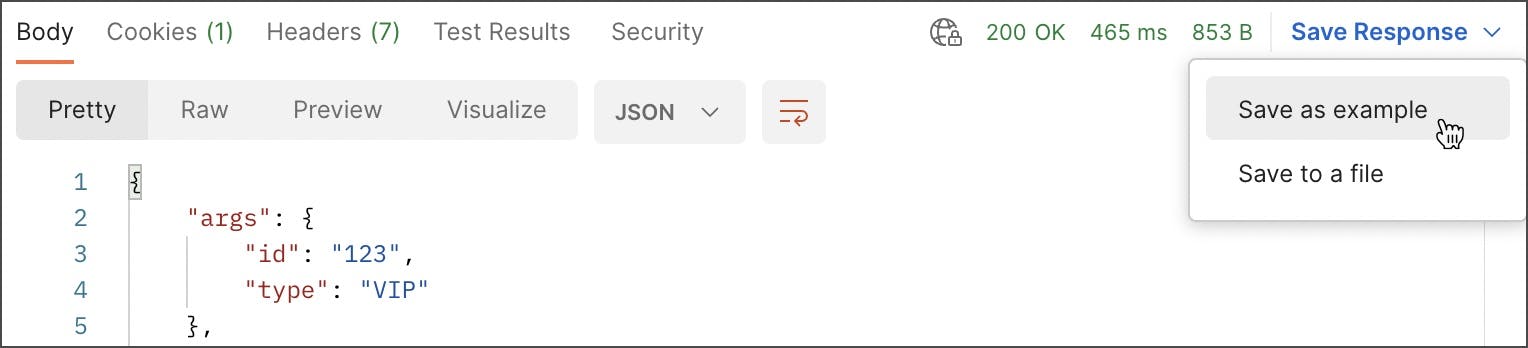
Saving a response as an example
When saving a response in Postman, you have the option to save it as an example.
Select Collections in the sidebar.
Open a request and select Send.
In the response pane, select Save Response and then select Save as example.

Thanks for reading